スクロールバーをブロックの左側に表示させる方法
垂直スクロールバーを左側にしたい!(CSSではなく、アクセシビリティの話) - Transを読んで思い出したので調べたことを書いてみますよ。
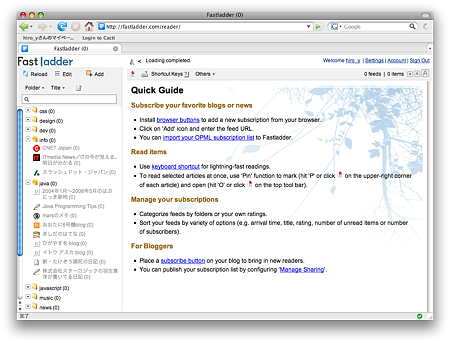
前から不思議に思ってたんだけど、Fastladderの左ペインのスクロールバーは左側に表示される(普通スクロールバーが表示されるのは右側)。左ペインとメインとなる右ペインの間にスクロールバーが表示されないので、レイアウトに一体感がある。

Fastladderの左ペインのUI posted by (C)hiro_y
どうやってるのかと思って調べてみたら、こうなってた。
#subs_container { direction: rtl; }
右から左に文字が書かれる環境(アラビア語とか)を想定させると、左側にスクロールバーが表示される模様。ちなみにMacのSafariだと右側に表示されてしまったけれど。
そしてその後、入れ子になってるブロック要素で文字の向きを元に戻す。
#subs_body { direction: ltr; }
実際のコンテンツはこの入れ子になったブロックの中に配置されているので、文字の向きには影響がないという具合。うまいなぁ…。
もちろん、通常と異なる位置にスクロールバーが表示されるので戸惑う向きもあるのかもしれないけれど、スクロールバーって見ればすぐわかるインタフェースなので割とこれはありなのではないかと。